
Atelier de conception d’une home page
Proxité
Mise en place et animation d’un atelier de créativité en visio-conférence
Enjeux et Méthodes
Enjeux
Faire ressortir les messages clés de la nouvelle home page de Proxité • Hiérarchiser les informations • Aboutir à un zoning de la home page
Méthodologie
Préparation du programme de l’atelier • Facilitation d’atelier, de workshop de co-conception UX • Synthèse des résultats
Compétences
Design Thinking • Cartographie UX • Animation et facilitation d’atelier • Co-conception
Mon client
Proxité est une association qui accompagne les jeunes dans leurs cursus scolaire, leur orientation et leur insertion professionnelle.
https://www.proxite.com/
Mon rôle
Dans le cadre de la refonte de leur site Internet, je suis intervenue au début du projet en tant qu’UX designer pour les aider à concevoir une page d’accueil ergonomique qui permet aux utilisateurs de tout de suite comprendre leur action et leur ADN.
Afin de remplir cet objectif, j’ai organisé un atelier de créativité en visio-conférence. En amont, l’équipe de Proxité avait déjà réfléchi aux contenus qu’ils souhaitaient faire apparaître sur cette page. Le but de l’atelier a donc été de hiérarchiser toutes ces informations et de créer un zoning de cette page d’accueil.
L’atelier
L’atelier a duré 2 heures. Mon client étant en région parisienne, nous avons travaillé en visio-conférence. Il y avait 5 participants de plusieurs services différents (communication, marketing, direction).
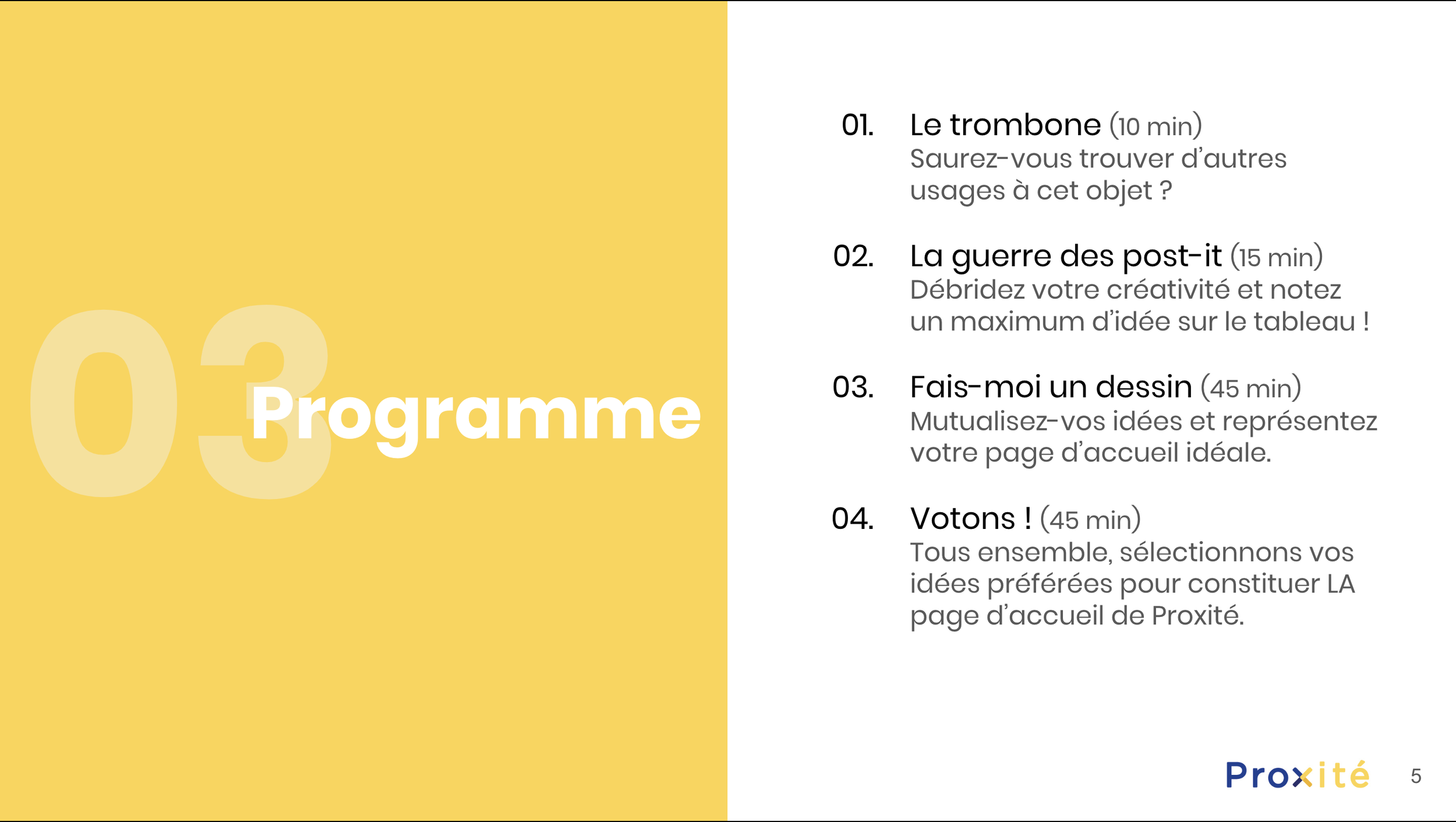
Le programme
Réussir à faire un zoning d’une page aussi importante en 2 heures nécessite d’être efficace et d’aller droit au but.
Même si tout le monde se connaissait et avait l’habitude de travailler ensemble, j’ai prévu un ice breaker (exercice classique du trombone) afin de libérer la créativité.
Dans un deuxième temps, je leur ai proposé de noter sur des post-it toutes les idées sur lesquelles ils avaient travaillé en amont. Cela peut sembler répétitif, mais cela a permis de mettre en lumière ce qui était important selon chaque personne et selon chaque service. Un débrief rapide à la fin de cette guerre des post-it a permis de commencer à hiérarchiser les idées.
Pour le troisième temps de l’atelier, l’exercice “Fais-moi un dessin”, j’ai demandé aux participants de se diviser en deux équipes. Chacune d’elle avait 45 min pour dessiner sous forme de wireframe sa page d’accueil idéale.
Au bout des 45 min, tout le monde s’est de nouveau réuni pour confronter les dessins. L’idée était de voter pour la hiérarchie de l’information proposée dans chaque esquisse et de la forme que cette dernière prendrait.
Pour clôturer l’atelier, nous avons fait une synthèse de ce qui avait été dit et décidé et je leur ai fourni un wireframe de leur page d’accueil.