
Mobicoop
Conception & design
Conception et design d’une nouvelle fonctionnalité pour l’appli de covoiturage Mobicoop
Enjeux et Méthodes
Enjeux
Répondre au besoin des utilisateurs de rechercher facilement un point de covoiturage sur une carte
Méthodologie
Ateliers de conception avec le product owner et le product manager • Wireframes et tests • Prototype et tests • Maquette haute fidélité pour développement
Compétences
User flow • Wireframing • Scénarios de tests • Maquette (Adobe XD)
Mobicoop, c’est quoi ?
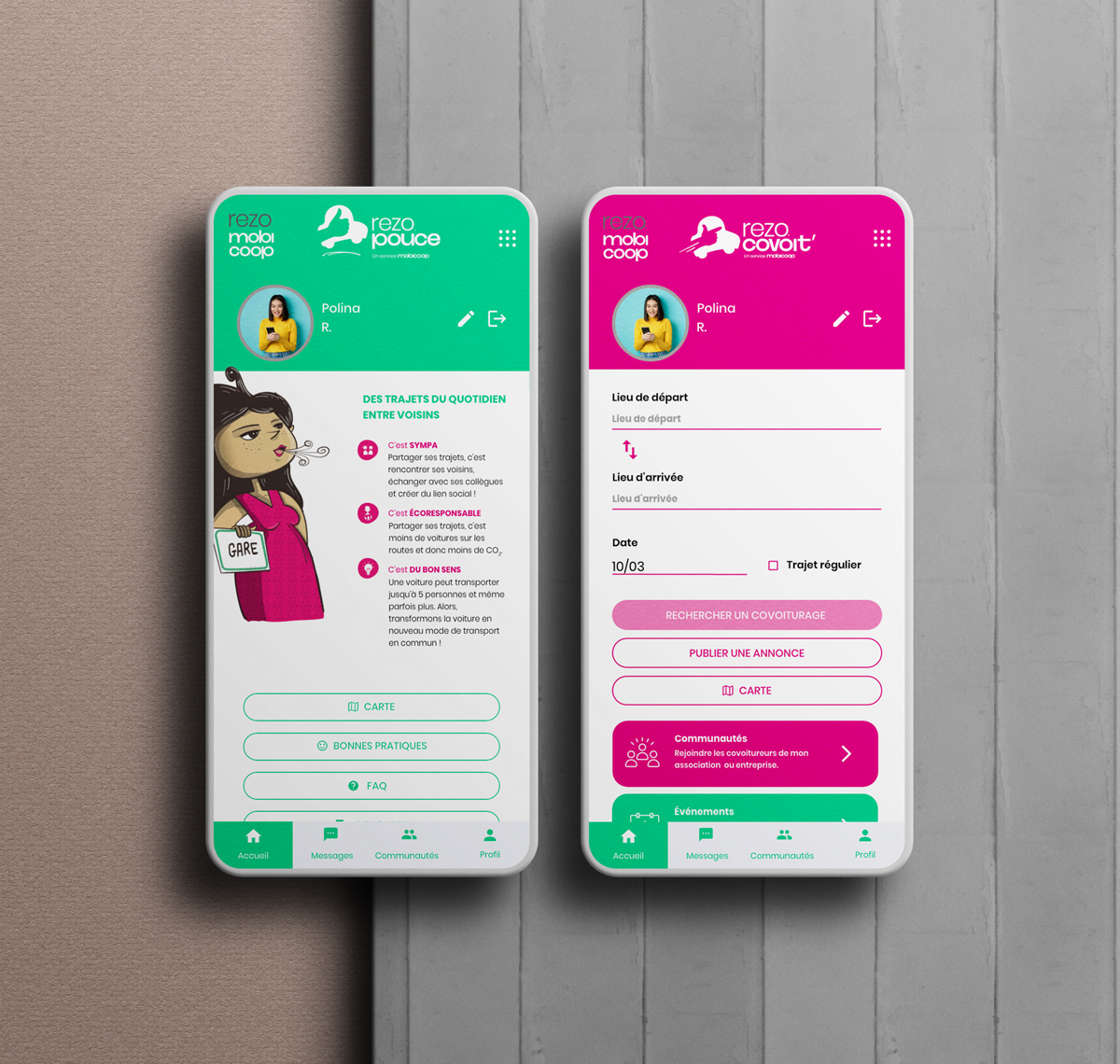
Mobicoop est une application de mobilité partagée. Cette application est née de la fusion de Mobicoop et de Rezo Pouce. Ces deux entreprises proposent du covoiturage sans commission pour l’utilisateur (on ne paye que le trajet) et de l’auto stop.
Afin d’améliorer l’ergonomie de l’application et de faciliter son utilisation, de nouvelles fonctionnalités sont en cours de développement. La première est la mise en place d’une carte interactive qui géolocalise l’utilisateur. Grâce à elle, les usagers peuvent voir s’il y a des trajets de covoiturages autour d’eux et s’il y a des “Arrêts sur le pouce” c’est-à-dire des points d’auto stop.
Ateliers de conception & wireframes
Cette fonctionnalité étant très attendue par les utilisateurs et très importante pour le fonctionnement de l’application, nous avons travaillé de manière itérative en définissant un MVP et des évolutions futures qui seront affinées selon les résultats des tests utilisateurs et du feedback des utilisateurs finaux.
Cela a nécessité plusieurs ateliers de conception avec le product owner et le product manager. Suite à ces ateliers, j’ai conçu des wireframes qui ont été testés en interne grâce à InVision. Des feedbacks et une V2 plus tard, nous étions prêt à passer à l’étape suivante : le prototypage (ou proto pour les intimes !)
Proto & tests utilisateurs
J’ai effectué le prototype sur Adobe XD.
La grande difficulté de cette fonctionnalité est que l’application Mobicoop comporte 2 espaces : un pour le covoiturage et un pour l’auto stop (Rezo Pouce). La carte est la même pour les 2 espaces, mais n’affiche pas les mêmes informations selon l’espace où l’on est (affichage des points relais auto stop pour Rezo Pouce ; affichage des points relais covoiturage pour Rezo Covoit).
Autre difficulté, il existe 10 points relais différents permettant de faire du covoiturage. Comment les faire apparaître (couleur ? picto ?) Comment ne pas perdre l’usager pour qui, par exemple, un arrêt de covoiturage et une aire de covoiturage sont sensiblement la même chose ? Quelles informations faire apparaître pour chaque type de point relai ?
Toutes ces questions ont été l’objet de réflexion avec le product manager et des solutions ont été trouvées.
Le prototype a été testé sur un panel de bénévoles.
Conclusion
Cette nouvelle fonctionnalité est aujourd’hui en cours de développement et devrait voir le jour en septembre 2022. En termes d’UX, elle a demandé une phase très importante de conception avec le product owner et le product manager. Des choix ont été fait pour définir le MVP et d’autres ateliers de conception sont prévus à la rentrée afin de définir les prochaines évolutions. En termes d’UI, la maquette a demandé la création de pictos et de pop up qui n’existaient pas jusqu’alors. Il a donc fallu mettre à jour le design system.

