Refonte d’un site institutionnel
pro.mobicoop.fr
Revoir l’organisation des contenus et l’arborescence du site.
Enjeux et Méthodes
Enjeux
Mettre à plat les contenus du site pro.mobicoop.fr afin de mettre en évidence les doublons, les contenus obsolètes, les contenus manquants.
Réorganiser le contenu afin d’améliorer la navigation du site
Méthode
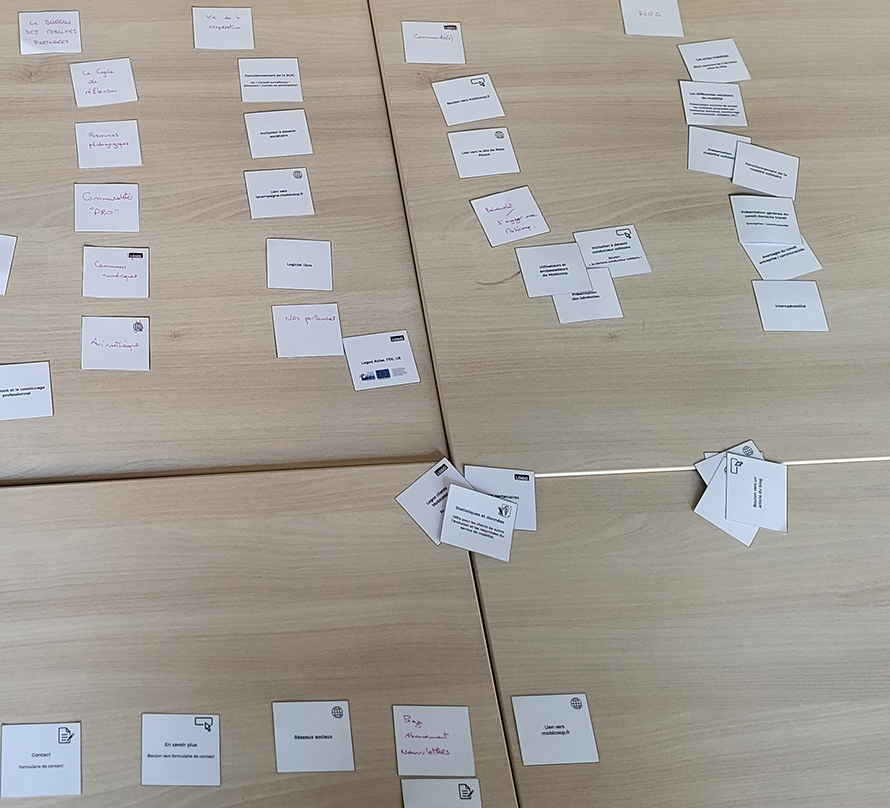
Tri de carte ouvert en présentiel.
Contexte du projet
L’ergonomie du site institutionnel de Mobicoop n’est pas optimal (les utilisateurs ont remonté des difficultés à s’y retrouver) et les contenus sont obsolètes.
Par ailleurs, l’activité de l’entreprise a évolué et n’est pas présentée dans ce site à destination des professionnels de la mobilité.
L’enjeu de ce site est à la fois informatif (qui est Mobicoop ?) mais aussi commercial (donner envie aux prospects de contacter le service commercial afin de souscrire aux services de Mobicoop).
Un projet de refonte est alors lancé. Pour commencer ce projet, j’ai proposé un tri de carte. Cet exercice est intéressant dans le cadre d’une refonte car il permet non seulement de valider le contenu existant, de mettre au jour les manques, mais aussi de faire un travail de réorganisation des contenus à plusieurs échelles : dans des catégories (qui correspondront aux menus) et à l’intérieur même des menus (dans quel ordre doit-on placer tel ou tel contenu).
La méthode
J’ai choisi de faire un tri de carte ouvert : l'utilisateur regroupe les cartes puis choisit un libellé pour chacun des groupes qu'il a formé. Le tri ouvert est le plus souvent utilisé en début de conception pour déterminer une architecture de l'information. Il présente une logique de « construction ».
J’ai parcouru le site existant et ai recensé tous les contenus sur des cartes. J’ai proposé des cartes avec des pictos représentant les contenus vidéos, photos, formulaires, etc. Ces cartes ont servi à mieux structurer le contenu.
Déroulé de l’atelier
Cet atelier a réunit 4 participants. J’ai proposé aux participants de travailler en équipe de 2. Après leur avoir expliquer l’objectif de l’atelier de l’atelier et le principe de l’exercice, je leur ai laissé 1 heure pour trier les cartes. Pendant ce temps, j’ai navigué entre les groupes afin de les aider en cas de blocage, de rappeler l’objectif lorsque je sentais que les participants se perdaient un peu et surtout j’ai veillé au bon respect du temps.
Au bout d’une heure, chaque équipe avait formé son arborescence. Chacune a présenté son travail à l’autre et nous avons mutualisé les deux organisations pour obtenir une arborescence finale.
NB : Bien sûr, les deux participantes sur la photo ont réellement des têtes d’ours et de pingouin 😋
Conclusion
Le tri de cartes est un exercice très intéressant lorsqu’il s’agit de revoir une organisation de contenus. Il permet de mettre rapidement à plat des contenus et de les organiser. Il permet aussi de mettre en exergue ce qui va et ce qui ne va pas sur le site.
Un ROTI en fin d’atelier a permit aux participants de s’exprimer sur l’exercice. La note était élevé car chacun a apprécié le côté ludique et manuel de l’atelier. Chacun a pu s’exprimer et il n’y a pas eu de frustration car chaque idée avait soit l’unanimité, soit a pu être débattu avant d’être adoptée.